今回は、 プログラミング 初心者 が Progate で4か月学習し、全レッスンをコンプリートしてみて、わかったことやできるようになったこと についてレビューしたいと思います。
こんにちは、ゆう(@ProgYuki)です。
「プログラミング初心者でどうやって学習しようか悩んでいる」
「Progateの有料版 に価値があるか事前に知りたい」
本日は、そういう人向けにProgateでがっつり学習したらどうなるのかをお伝えしようと思います。
私自身、プログラミング初心者から4か月ほどProgateでがっつり学習し、全レッスンもコンプリートしてみたので、ご参考になるかと思います。

プログラミング 初心者 が Progate で4か月学習し、全レッスンをコンプリートしてみた【レビュー】

Progateとは
まず最初にProgateの紹介ですが、
Progateはオンラインプログラミング学習サービスで、
「初心者から、創れる人を生み出す」
をコンセプトにHTMLやCSS、JavaScript、PHPなどあらゆるプログラミング言語を教えてくれるWebサイトです。

(※Progateのホーム画面)
Progateのホームページリンクも貼っております↓
Progate
特徴としては、プログラミング初心者でも学習が継続し易いような工夫がされており、学習するとレベルが上がっていったり、各プログラミング言語毎の学習状況をチャートで表示してくれたりと、ゲーム性や中毒性があります。
学習コンテンツ自体もとても分かりやすく、最初にスライドで学習内容の説明をしてから、実際にサイト内でプログラムを書いていくことができます。
自分で実際にプログラムを書いて、その結果を見ながら進めることができるので、自分のPCで環境構築したりする必要もなく、初心者でも挫折しにくいようになっていると感じます。
プログラム以外にも周辺ツールを一緒に教えてくれる
私自身、学習していて嬉しかったのは、プログラム以外にもコーディングをしていく上で使える便利なツールを一緒に教えてくれることです。
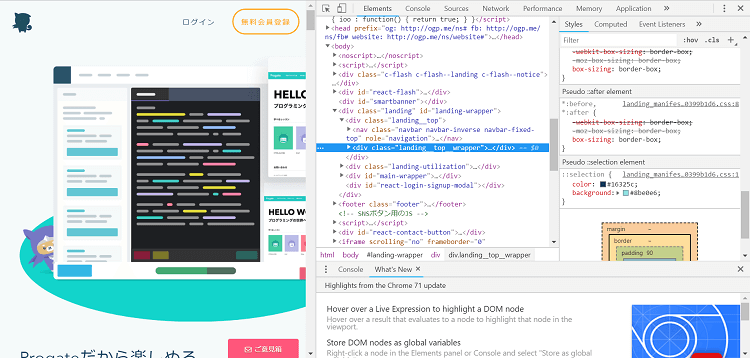
例えば、Google Chromeであればデフォルトで使えるデベロッパーツールは、自分が見ているサイトのHTMLやCSSのコードを表示させてくれるので、わかるようになると、「このサイトめっちゃかっこかわいいな!どういうデザインなんだろ?」とコードを身に行けるようになります。

(※デベロッパーツールを起動時)
ちなみにここでは、細かい使い方には触れませんが、右クリックをして一番下にある「検証」をクリックするとデベロッパーツールが立ち上がります。
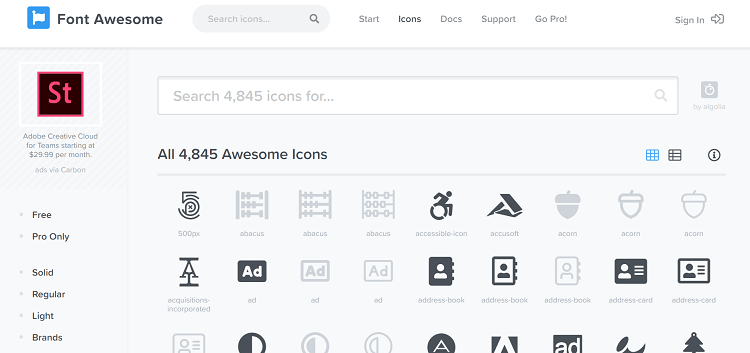
他にもいろんなWebサイトに使われているアイコンを簡単に扱えるFont Awesomeも初心者のうちは知らないと思うんですけど、めっちゃ便利です。

(※Font Awesomeのアイコンギャラリー)
Font Awesomeのリンクも貼っておりますね↓
Font Awesome
他のもGitとかいろいろあるのですが、「Webサイトってこんな感じで作られてるのね!」って気づかせてくれるツール類も教えてくれるのはありがたやです。
扱う言語のコンテンツ量や質に偏りがある
一方で、プログラミングを学習する目的にもよりますが、Progateの中で扱っている言語のコンテンツの質や量に偏りがあるように感じました。
一番ボリューミーだと思うのは、RubyとRuby on Railsで、Webサービスを開発するような言語なのですが、Progate開発者の得意分野に偏ってるのかなと思いました。
逆に現時点(2019年1月)ではC言語とかのシステム系の言語?はレッスンが無かったりしますので、Progateは現段階ではWebサイトやWebサービスを開発したい人向けのプログラミング学習サイトだと思います。
最初は、Web系が学びやすいと思うので、あえて初心者向けにそのような言語を選んでいるかもですが、何を目的にプログラミングを学びたいのかは考える必要があるかと思いますね。
基本的なコードの読み書きはできるようになる
次にProgateで4か月くらいがっつり学習したら、何ができるようになり、逆に何はできないのかを説明しますね。
まず、プログラミング学習前のスペックですが、
・大学の選択科目でIT科目を1科目取ったことがあり、「HTMLはタグで囲って書くのね~」くらいは知っていた。CSSは存在は知っていたが、書いたことも見たこともなかった。
・コンサル時代にExcelは鍛えられバチバチにできるので、ロジックを組んだり、VBAも少しはできた。他の言語は扱ったことがなかった。
という感じでして、プログラミングに関しては初心者でした。VBAをちょっと扱ったことがあるのは、少しアドバンテージという感じです。
Progateで学習した後にできようになったことは、
・HTML、CSSの読み書きはある程度できるようになり、デベロッパーツールで他のWebサイトのコードを読んだり、簡単なWebサイトならデザインを見ながら模写することができる。
・ワードプレスの追加CSS機能でクラスを追加して、ブログ記事をちょっとおしゃれにできる。
※Progateは、現時点(2019年1月)ではワードプレスは扱ってないです。ワードプレスについては、Dotinstallがおすすめ。
・Twitterなどのログイン機能やデータベースとのつながり、クラスやインスタンスの概念がある程度わかるようになる。
※Ruby on RailsのレッスンはWebアプリケーションを開発するための知識ががっつり学べます。
くらいはできるようになりました。
一方で学習した後すぐにはできないこととして、
・HTML、CSSは、デザインがあればコーディングはできるが、かっこかわいいデザイン自体は作れない
・HTML、CSS、JSなどで1ページのコーディングはできるが、Webサイトとして機能させるためのワードプレスへの組み込みなどはできない。
・Ruby on Railsのレッスンなどで学んだ技術を使って、似たようなWebアプリケーションは作れるが、自分がイメージした創りたいものを創れる状態ではない。
と言った感じです。
プログラミングの初心者がプログラミングとはどんなものか、基礎を学ぶのにはかなり有効だと思います。ただ、Progateで学習した段階では、自分の創りたいものを創れるレベルにはならないと思います。
Progateによって初心者入門から初心者上級に上がれるイメージです。
おそらくですが、Progateをがっつりやって、卒業した段階が本当の意味でエンジニアとしてのスタート地点であって、それ以降は自分でドキュメントを読めるようになったりして、調べながら、創りながら上達するのかなと思います。
ちなみにProgateで学んだことを実際にワードプレスで活用したりするには、上記でも書いたようにDotinstallで学ぶのが良いかと思います。
個人的には、Dotinstallの方が自分で環境構築をする必要がある分難易度が高いですが、Progateを卒業した段階であれば結構すんなりとできると思うので、Progateを卒業したらDotinstallで学ぶのがいいのではないかと思います。
具体的なプログラミングの学習方法などは、のちのち記事にしていきますね!
まずは、Web系の言語のみに集中すべき!
私は、Progateのゲーム性のおもしろさから、すべてをコンプリートしたくなってしまい、全レッスン受けてみたのですが、正直すべてを4か月で覚えられるわけもなく、結構あやふやな言語がほとんどです。
JavaとかSwiftとかはもう覚えてないです。
なので、プログラミングを学習する目的にもよるのですが、Webサイトを制作したり、運用することを目的にするのであれば、
HTML, CSS, JavaScript, jQuery, PHP
あたりをがっつり学習されるのが良いかと思います。おそらく、ニーズとしても最も多いところだと思います。
Webアプリケーションを制作するのでしたら、
Ruby, Ruby on Rails
を追加で学習するというのが良いかと思います。
私は、無駄な動きが多すぎて少し反省しているので、効率的に学習されたい人は上記の通りに学習されてみてくださいね。
まとめ
プログラミング初心者がProgateで4か月学習し、全レッスンをコンプリートしてみた【レビュー】
- プログラム以外にも周辺ツールを一緒に教えてくれる
- 扱う言語のコンテンツ量や質に偏りがある
- 基本的なコードの読み書きはできるようになる
- まずは、Web系の言語のみに集中すべき!
結論としては、初心者はProgateの無料版のHTMLレッスンから入り、楽しいかもと思ったら続きを有料版のHTMLから順番にやっていけばいいと思います。
初心者上級まで行ってからは、私も試行錯誤中なので、また自分の実力を上げつつ、随時記事にしていきますね!
本日は、以上になります。
他にもっと詳しく聞きたいこと、質問などがありましたら、
コメントかツイッターからご質問くださいね。
ゆう



コメント